How to sell public transit tickets in 4 simple steps
This short tutorial will teach you how to integrate public transit tickets into your app.
To get started create a free account.
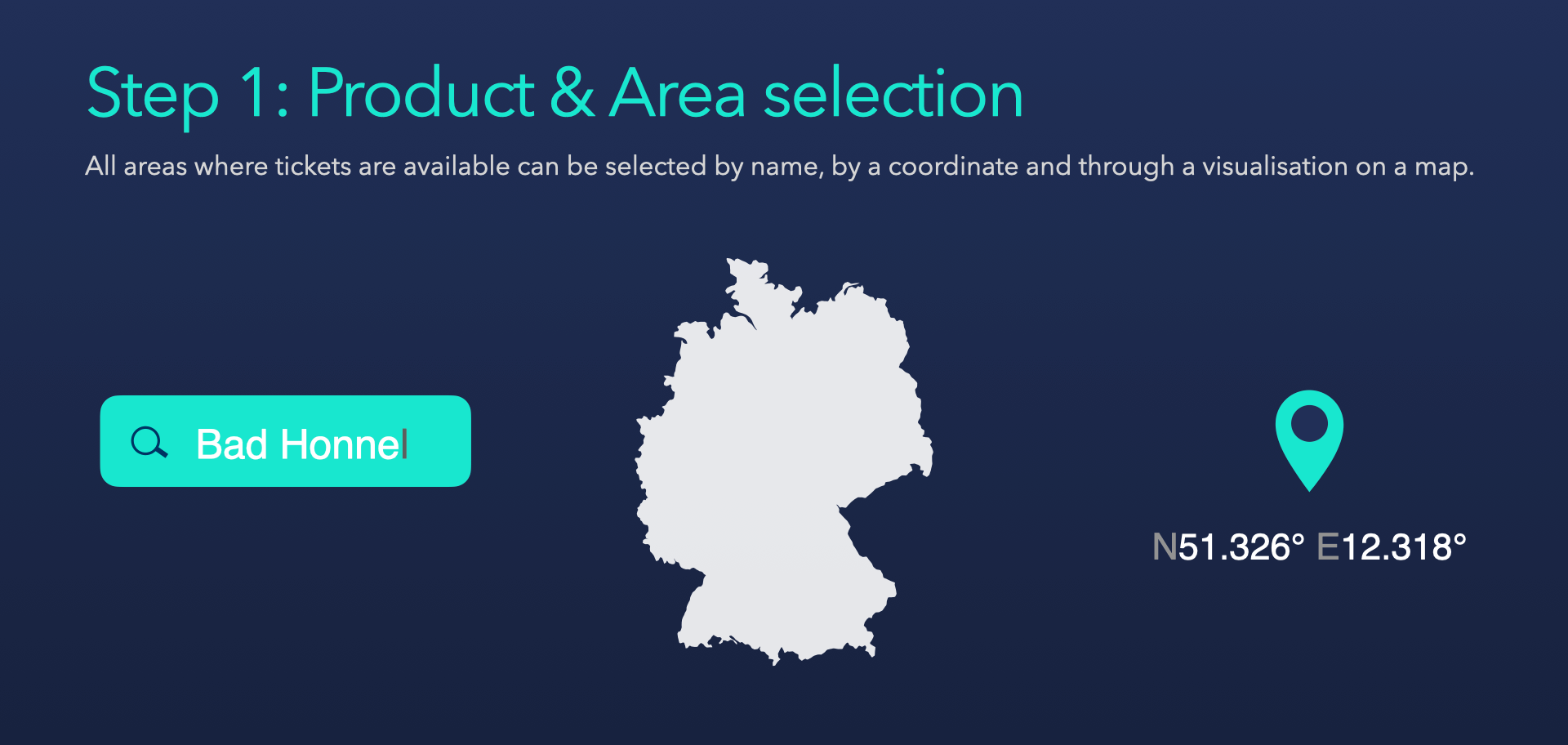
Step 1 - Define your area and select products
All areas where tickets are available can be selected by name, by coordinates, or through visualization on a map.

curl "https://api.themobilitybox.com/v4/ticketing/products/search_by_city_name.json?city_name=Bonn" \
-H "accept: application/json" \
-H "Authorization: Bearer ---LOGIN_OR_REGISTER_FOR_FREE_TO_INSERT_TICKETING_API_KEY_HERE---"
You will get the same four ticket types for all available areas.
You receive the four same ticket types in every area. We provide you with all regionally specialized tariff information in a standardized way for display to the user. You choose one of them based on area and ticket type. Here: „area: Bonn“ & „ticket-type: day-pass-adult
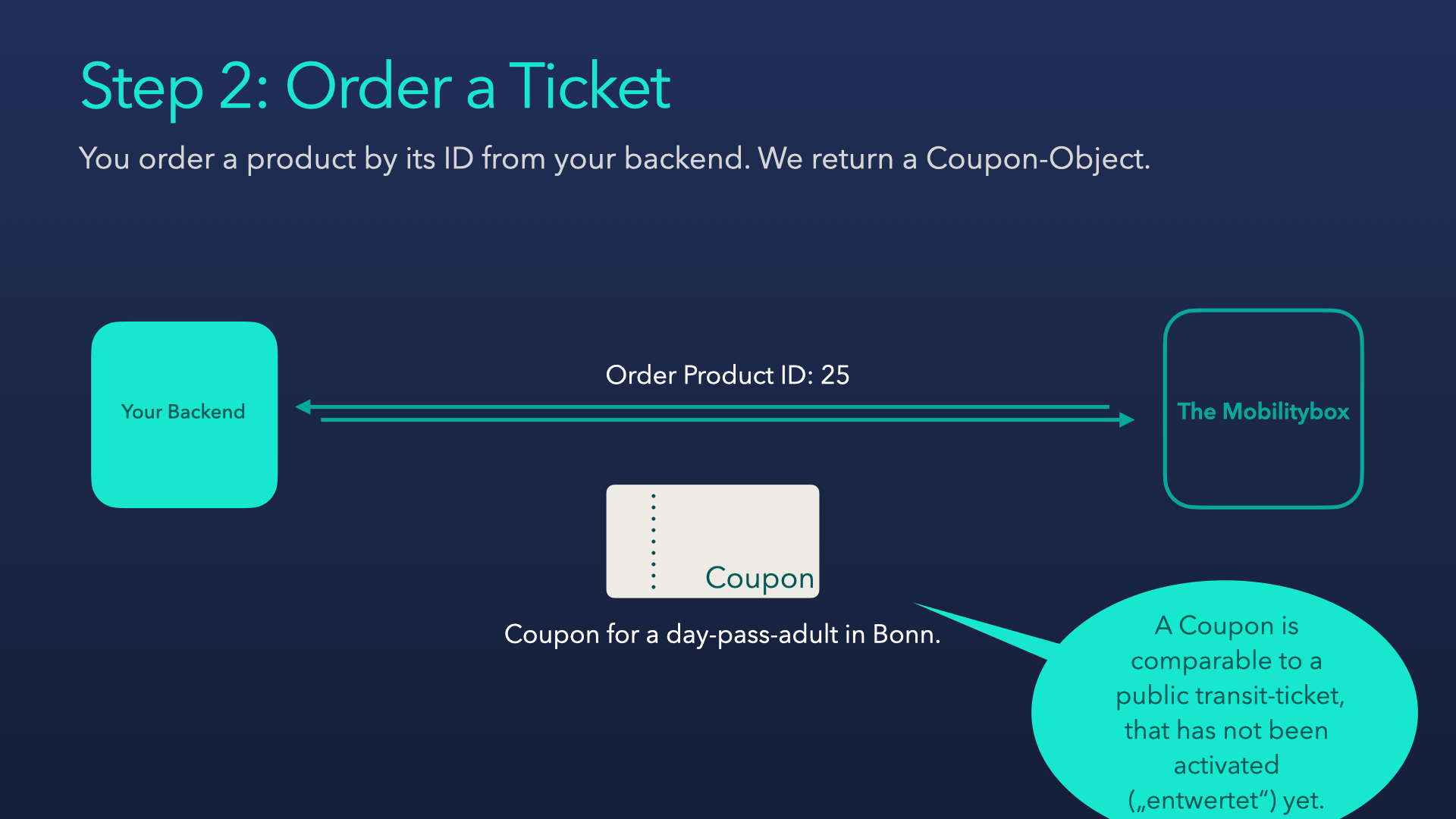
Step 2 - Order a Ticket
You order a product by its ID from your backend. We return a Coupon-Object. A Coupon is comparable to a public transit ticket that has not yet been activated („entwertet“).

curl -X POST "https://api.themobilitybox.com//v4/ticketing/orders.json" \
-H "accept: application/json" \
-H "Authorization: Bearer ---LOGIN_OR_REGISTER_FOR_FREE_TO_INSERT_API_KEY_HERE---" \
-H "Content-Type: application/json" -d "{\"product_ids\":[\"mobilitybox-product-37ff65b7-081f-46b7-9f39-5fcf68e100e6\",\"mobilitybox-product-dab84e4a-85d1-4ad6-b7b0-296f34274a20\"],\"optional_order_reference\":\"My reference\"}"
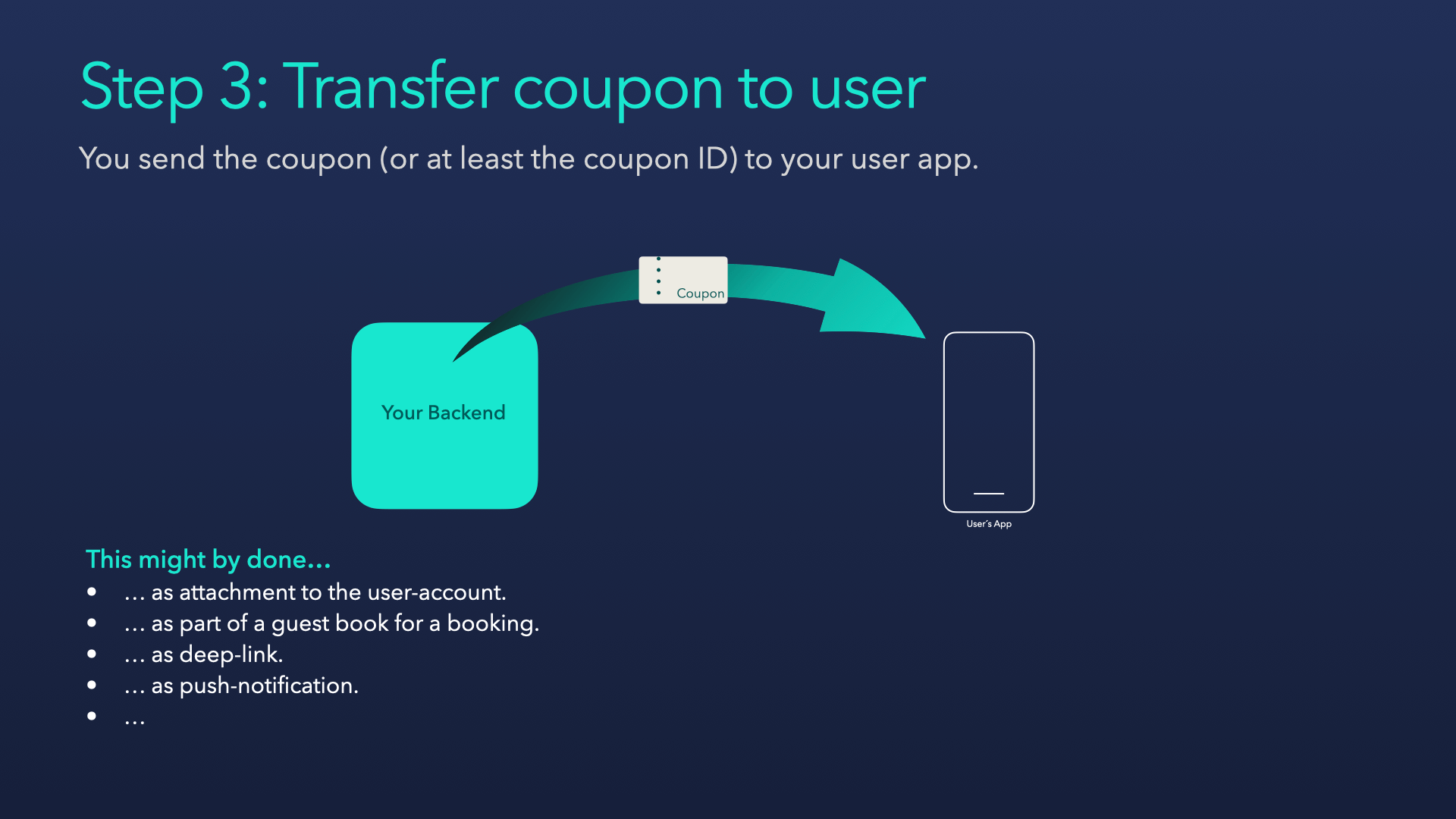
Step 3 - Transfer the coupon to user
You send the coupon to your user app.

This can be done
- as attachment to the user-account
- as part of a guest book for a booking
- as deep-link
- as push-notification
- ...
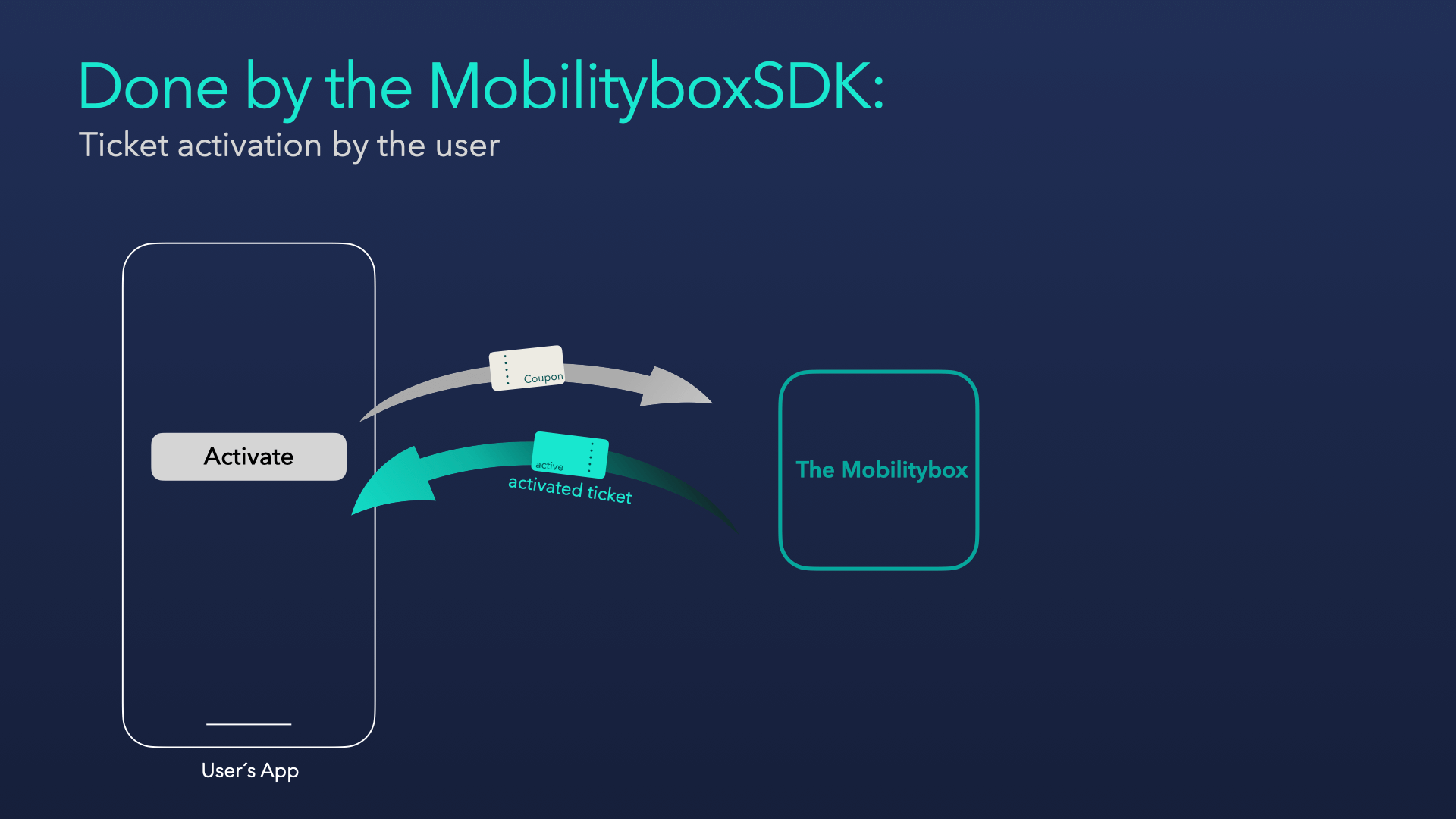
Step 4 - MobilityboxSDK
Your Mobile App includes the MobilityboxSDK, to which it passes the Coupon.

You must pass the coupon ID to the SDK. Things like ticket activation, ticket personalization, and rendering for ticket inspection are handled by the MobilityboxSDK.
Ticket Activation
Ticket Activation is done by the user in your Mobile App.